node-sass安装失败解决方案
node-sass安装失败解决方案
在Github上看到一个用Vue写的仿造VX的聊天界面,比较美观,想用在自己的项目中

可惜npm install后意外发生了

部署的时候报错Module build failed: Error: Cannot find module 'node-sass'

很明显是node-sass包并没有安装成功,当我以为是外网的问题,重试使用淘宝镜像安装的时候
npm uninstall node-sass
//使用淘宝镜像安装
npm i node-sass --sass_binary_site=https://npm.taobao.org/mirrors/node-sass/又报了其他模块无法解析的错误,很明显,还还是模块安装不完全的问题

所以需要重新安装相关的模块
npm uninstall sass-loader
npm uninstall style-loader
npm install sass-loader@7.3.1 --save-dev //安装7.3.1版本的sass
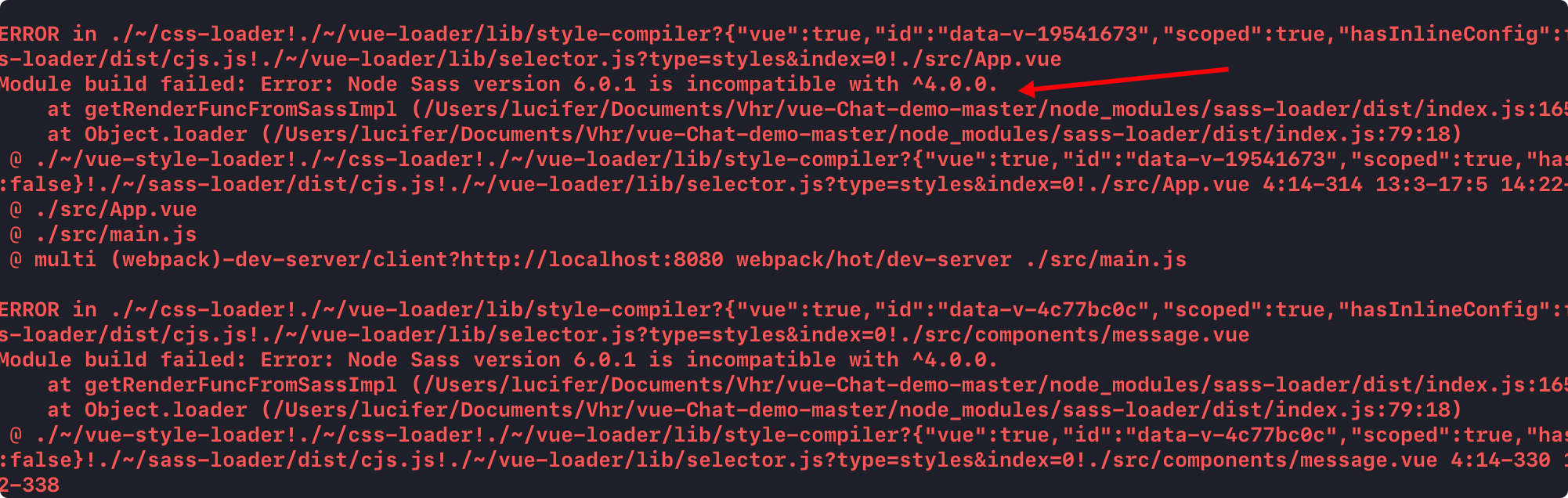
npm install style-loader --save-dev // 安装style-loader发现这里又报了版本不对应的错误

这才恍然大悟,淘宝镜像默认下载的是最新版本的包,所以需要在下载的时候指定版本
npm uninstall node-sass
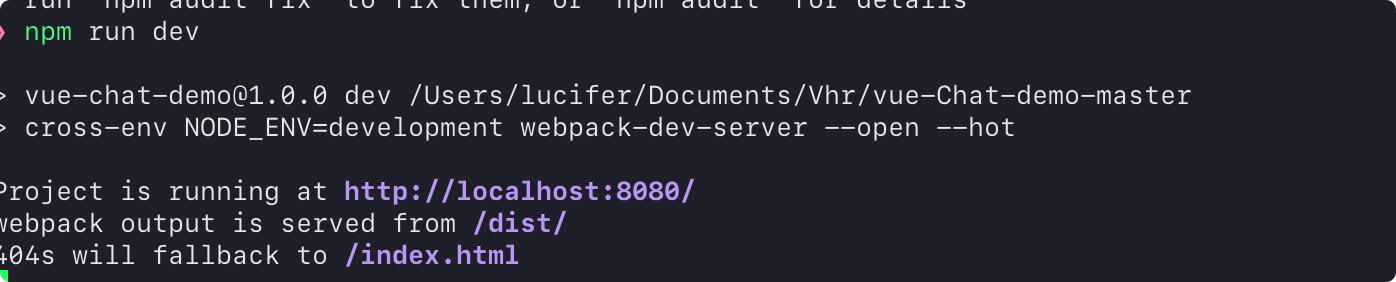
npm i node-sass@4.14.1 --sass_binary_site=https://npm.taobao.org/mirrors/node-sass/最终部署成功,成功解决

总结:
根据报错内容,一步一步的去信息解决问题是很重要的,一次报错不可怕,能仔细观察日记解决问题才是最重要的,希望下次引以为戒
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!